How to: a little HTML tutorial
So you wanna know how to make some awesome sidebar images do you?!
Well, my young Padawan, you've come to the right place.
See those fun images to the left over there?
Would you believe that I made those? They were easy peasy.
Scout's honor. Hidden talent I guess.
Scout's honor. Hidden talent I guess.
Here's the low down:
1. Find out the pixel width of your sidebar(s).
(you find that out in your blog's HTML)
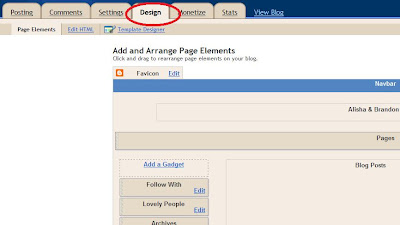
Go to Design.

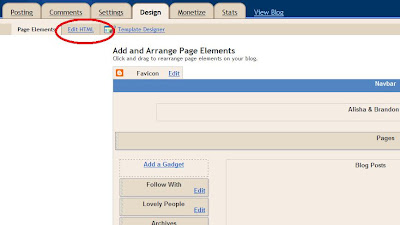
Click Edit HTML.

Scroll down to "Outer Wrapper".
#left-sidebar-wrapper, #right-sidebar-wrapper { width: 220px; }
**Now I know my sidebar images must be at least 220 pixels wide.
2. Create your images through your favorite design software.
I did the Bloglovin, Twitter, Pinterst and Weardrobe images on Picnik.com
You can also use photoshop.
3. Upload your images to your favorite image hosting site.
My fave is Photobucket!
4. Check that your image has the right height and width for your sidebar.
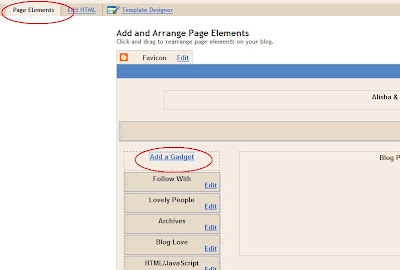
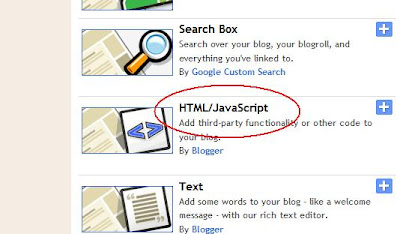
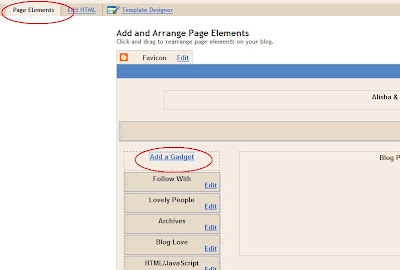
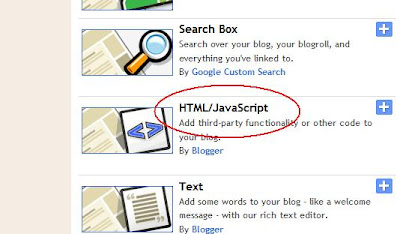
5. Create a HTML gadget to your 'Page Elements' in the sidebar
you want the image to appear.




6. Copy/Past this code into your HTML gadget.
< a href="URL link" > < img src="IMAGE direct link" style="border: 0px;" / >
(be sure to delete the spaces before and after the "<" ">")
URL link is the link you want to reference
IMAGE direct link is the image code from your image hosting site
Then click Save. Preview to see that everything fits
and is aligned the way you like it. Phew! Yeah, so hopefully you didn't lost in there.
Email me if you have any questions.
wow this is very helpful! thanks for sharing!!
ReplyDeleteMy big question is how do you actually create those twitter, pinterestm etc. boxes on picnik? I know how to make things when a picture is involved, but not from scratch. Help?
ReplyDeleteamy day to day
Hi! Thanks so much for visiting my blog! I got my nude heels from urbanog.com! Great prices there and such cute shoes! Great blog! I'm following you now! :)
ReplyDeletexo//Andrea Marie
http://peaceloveandreamarie.blogspot.com
this is awsome :) thank you!
ReplyDeleteHey Alisha!
ReplyDeleteI hope you're having a great weekend. High five on the HTML skills!
HUGE thank you on the picnick.com suggestion! This is exactly what I've been looking for to have more fun with my pictures! YAY!!!
so i missed this because of the flu, thank goodness you reposted it or i may have missed it completely
ReplyDeletei've been meaning to make some buttons of my own lately! of course, i have bigger issues relating to... my site not being 'validated' and bloglovin' not working when i took it from clayrachael.blogspot.com to abugandbird.com
anyways, my question is, how do you just 'create' something in picnik, i always have to use a picture and edit onto that, i haven't been able to create something from scratch